Using headings on gov.je content pages
We use headings to break up the text and add anchor links at the top of the page.
Main page heading
Each page should contain a single <h1> tag. Don't use multiple <h1> tags on a page as this will have a negative affect on the SEO page ranking.

Sub headers
This <h2> style should be used as the sub header on a page to break it into sections.
.jpg)
'On this page' subtitle
This <h2> header is be used for the ‘on this page’ subtitle that features on most content pages.
.jpg)
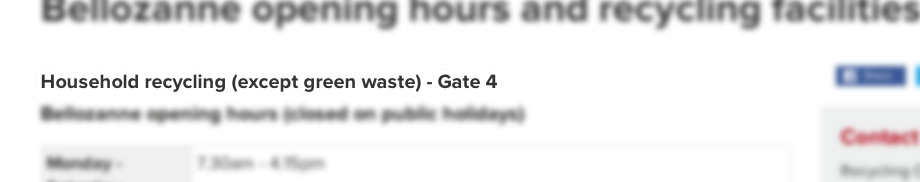
Subsection header
This style of <h3> header is designed for breaking section of a page down into subsections.

Page section header
This <h3> style is reserved for section headers in the contextual menu column.

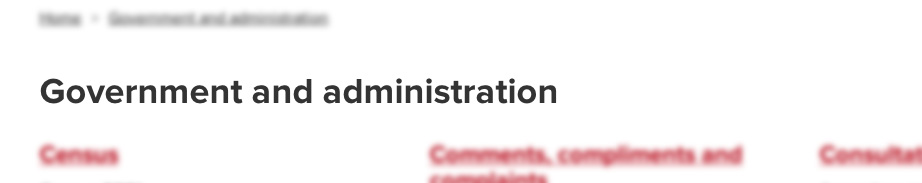
Navigation header
The site summary and site collection pages feature lists of subpages with summary information included underneath. The <h2> style should be used in these cases.

Right hand column homepage header
This <h3> navigation is used on the grey background menu areas such as the right hand column on the homepage.
.jpg)
Homepage section heading styles
The <h3> navigation is used on a white background, as seen on the website homepage.
.jpg)