About the guide
Alternative text is an important part of making sure digital information is accessible and user friendly.
We want to make sure all users get the same meaning from the page, whether they are using a screen reader, an image is not loading, or they are a fully sighted user.
Screen readers and other voice assistant applications read aloud the information that is presented on screen. When we create accessible content in this way it means someone using assistive applications can have the same access to the information we provide on our website, which also includes descriptions of images on the page.
If we do not include descriptions of images and we do not create accessible content, we exclude people from being able to access vital information. Staff directing customers to use our websites to get the information will rightly presume the information is accessible to everyone so as content creators we are responsible for making sure this happens.
We are committed to providing a website that is accessible to the widest possible audience, regardless of disability, capability or technology.
Accessibility statement
Where alt text applies
Alt text applies to:
- images
- logos
- graphs
- infographics
It applies to all Government of Jersey websites, both public and internal. The same guidance can be applied to documents, PDFs and social media.
Acknowledgments
The following websites have been used for resources and research when putting together this guide:
About alt text
Alt text provides content in an alternative text based format for elements on a web page. This mostly applies to images on a web page.
A screen reader, or other assistive technology, will read the alt text aloud to the person using the device is given the description, meaning and context about how the image relates to the rest of the page.
One way to think of alternative text is to think about how you would read the page containing the image to someone over the phone, without mentioning that there is an image present. Whatever you say instead of the image is typically a good start for writing the alternative text.
Good alt text also helps with search engine optimization. Google uses alt text along with computer vision algorithms and the contents of the page to understand the subject matter of the image. Also, alt text in images is useful as anchor text if you decide to use an image as a link.
Google images best practice
Saving and placement of images
The filename should be specific to the photo and explain the subject matter. Images should not be saved with generic names or IMG002.JPG.
Wherever possible, make sure images are placed near relevant text and on pages that are relevant to the image subject matter.
When to use it
Alt text decision tree on W3
Quick reference
Consider the following when writing alt text:
- write short, descriptive alt text and aim for 155 characters or less
- if the image presents more useful information, then include a summary in the corresponding text on the page
- do not include phrases like Image of or Photo of
- use full sentences
- include punctuation. When screen readers encounter punctuation, they pause before continuing
- use consistent alt text for repeated instances of an image, such as controls, status indicators, or icons that appear multiple times in your document
- when possible, avoid using all caps in alt text. Some screen readers read capital letters as each letter individually
- introduce diagrams in the text, not in the alt text
- don't use figure captions to replace alt text
- alt text should consider the context of the image, not just its content
Images for decoration
Refer to
image guidelines.
Images should only be used if there is a user need or functional need for a template.
If an image is being used for decoration, the alt text should be left blank.
Images that add to content or give context
The following are examples of images across gov.je.
Health and Safety inspectorate updates
Photos included in Health and Safety updates usually highlight an enforcement issue or best practice. The alt text for the images should include a short description that refers to the issue or best practice being highlighted as well as describing the setting of the image.
Asian Hornet information
To help users identify an Asian Hornet correctly, an image of an Asian Hornet is helpful to give content and context. There is already a text description within the content of what it looks like, so the alt text should be: An enlarged photo of an Asian Hornet.
Product recalls
Product recall images do not need alt text as a detailed description of the product is included within the text on the page
Medical procedures
If there is a need to include an image of how a medical procedure will be carried out or the equipment used, then each picture should include alt text describing the image
Images used as links (functional images)
Functional images are used to start actions rather than give information. They are used in buttons, links, and other interactive elements.
The text alternative for the image should explain the action that will be started (the purpose of the image), rather than a description of the image.
The example on gov.je is homepage images.

- online tax reminder. Alt text should be:
File your tax online
- how did we do? Alt text should be:
Give us feedback about Government services
- book your vaccine appointment. Alt text should be:
COVID vaccine appointment information and booking
Campaign banner
Imagery on a campaign banner should have alt text in the same way as functional images as they are a link.
For example, the lateral flow image on this banner would have the alt text:
Book your lateral flow

VCM template
The VCM template is a specific layout used on gov.je. The template heavily relies on imagery in different ways to make the site work and present information.

Banner image
The banner image on the VCM is purely decorative and has no function. Only images should be used and not text in images. No alt text is required on banner images.
Article image
Article images should have alt text in the same way as functional images as they are a link.
For example, using the pregnancy home site, the alt text for the first 2 images should be:
-
COVID-19 vaccine information
-
Jersey maternity survey on JerseyMaternityVoices.je
If referencing a website or hashtag, use CamelCase for each new word. This will help the screen reader identify how to read the web address aloud.
Logo
The logo image on a VCM should have alt text in the same way as functional images as they are a link.
The pregnancy site logo should have the alt text:
Pregnancy and giving birth homepage
Alt text for logos
People
Named person
Often we use images of Ministers, officials, and civil servants to give context to pages or news articles. In the alt text, you should include:
- the full name of the person
- their job title, if appropriate to the context
Examples:
- Deputy Kristina Moore, Chief Minister of States of Jersey
- Holly Brown, Content Developer for Web Services
Depending on the content, you may need to add further context to that photo.
Examples:
- if the person is a speaker at a conference on digital accessibility it would be appropriate to add further context
- if the person is doing an action that needs description to give content and context

External Relations Minister, Ian Gorst and the Minister of State for Financial Affairs, His Excellency Mohammed Bin Hadi Al Husseini, sit at a table to sign a Bilateral Investment Treaty (BIT).
Unknown person or stock imagery
If an image is decorative, no alt text is needed. Most of the time, stock imagery does not give content or context as it's not been specifically created for the content.
Consider if the image was deleted, would important content be lost? Many images like this force meaningless alt text on screen reader users even though they don't provide useful content visually.
If the image is functional, it should have alt text in the same way as functional images as they are a link.
If the image is used because there is a user need and it's giving context to the content, then alt text should be added that describes the image.
The alt text should reflect the user need and content of the page.
For example: For retinal screening test, it's helpful to show a stock image of someone having the testing done so users can know what to expect when they visit the clinic.

The alt text will be:
A man sitting on a chair. His chin is resting on a frame, and he is looking forward into a machine called a retinal screening device that looks like a large camera.
Graphs
Graphs are visual representations of data.
Where possible, use PowerBI or graphs created using Javascript created by a developer who has discussed standards with the Web Team. This gives built in accessibility features for the graph.
Power BI has accessibility features built into the product, which don't require any configuration from the report author. These features are the following:
- keyboard navigation
- screen reader compatibility
- high contrast colours view
- focus mode
- show data table
If you're using an image of graph you need to follow the standards for charts and graphs on gov.je, found on MyStates.
For alt text for your graph:
- add short description in alt text of what the graph is showing, including some insight into what is being shown.
A 'bar chart showing sales over time,' for example, would not be useful to a blind person. Try to convey the insight. For example, 'A bar chart showing sales over time. In July, sales for brand A surpassed sales for brand B and kept increasing throughout the year.'
- add a long description in the page the graph is on to give information about the graph and what it means
- include a link to the raw data after the graph, so users can access the data in their own preferred program. This could be on opendata.gov.je or an excel document
Infographics
Infographics work better in print than online as they present accessibility barriers to users with visual or many cognitive disabilities
Before creating or using an infographic on the website, speak to the Web Services Team. There maybe better ways of showing this content using functions already available. There are also language, colour and font standards to include when designing.
Designers must design accessibility into an infographic to make sure the content is recognisable to screen readers and can work on different devices.
WebAim guidance for designers
If you are using an infographic:
- make your infographic as simple as possible (creating an accessible infographic on Interactive Accessibility)
- you'll need both alt text and long description
- the alt text covers the broad details, such as the title of the infographic, type of graphic (pie chart, flow chart) and source. You should also include the main point the infographic is showing
- within the surrounding text, either before or after, you must write a long description that includes a complete description of the infographic:
- title
- subtitles
- specific details
- type of graphic
- data
- keys and percentages
- use paragraphs and bullet points to break up the description and punctuation
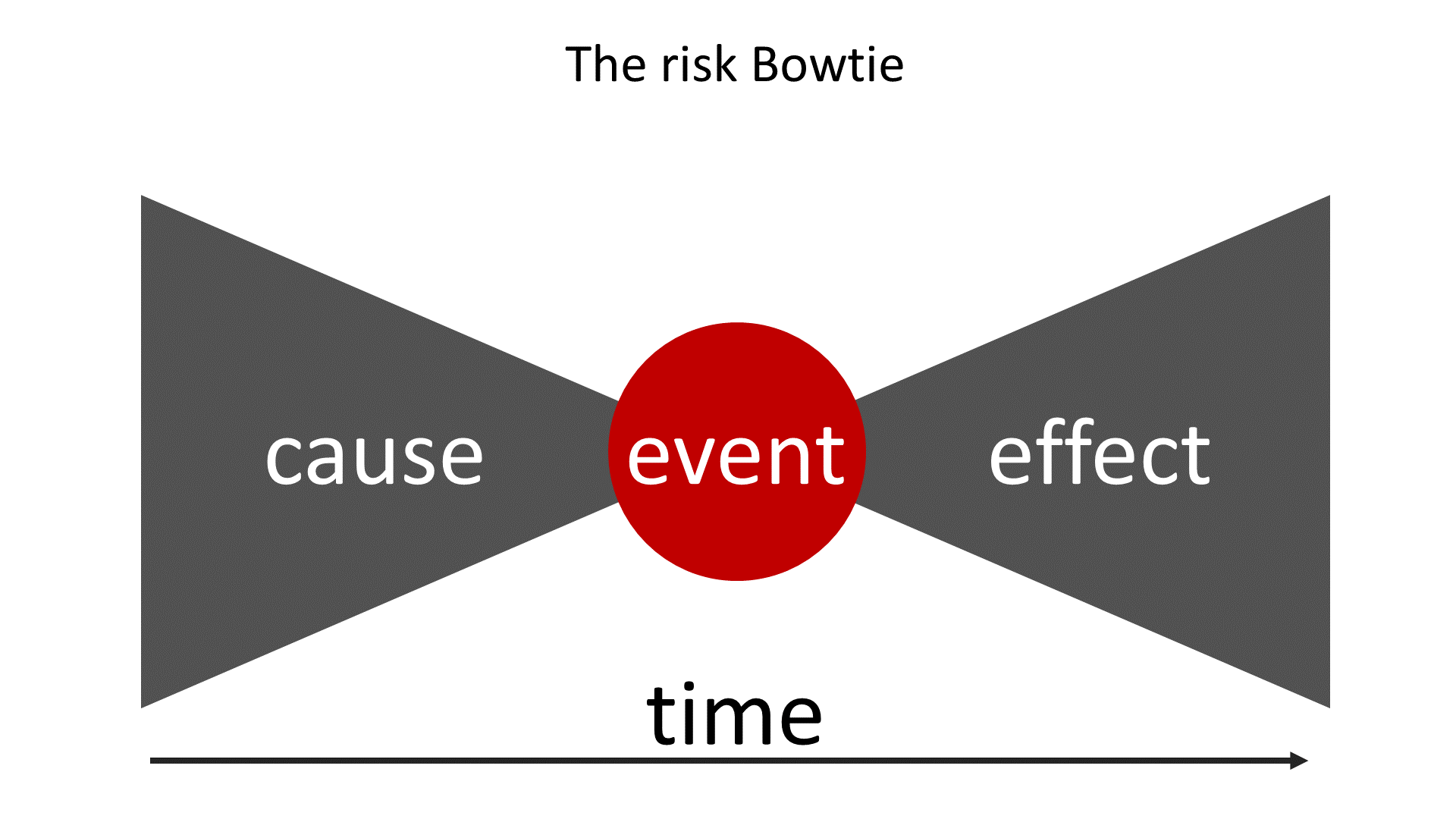
Example

Alt text:
Risk bowtie diagram showing the three components of risk: cause, event and effect.
Long description: For each risk, include the risk description in the middle of the bowtie and then record the threats, causes or source of the risk on the left hand side of the bow tie alongside any preventative controls to stop the risk occurring. You can then record the impact or consequences of the risk on the right hand side. This helps identify the type of response you will need to lessen the risk impact.
Logos
Logos stand for a particular entity, such as a company, organisation, project or brand.
If the logo is being used to represent the entity the alt attribute must contain the name of the entity being represented by the logo. The alt attribute must not contain text like the word logo, as it is not the fact that it is a logo that is being conveyed, it's the entity itself.
If the logo is being used next to the name of the entity that it represents, then the logo is supplemental, and the alt text must be blank.
We use logos on some templates that are functional. The logo image on a VCM template should have alt text in the same way as functional images as they are a link.
The pregnancy site logo should have the alt text:
Pregnancy and giving birth homepage
Policies, procedures and laws alt text applies to
Accessibility statement on gov.je
Discrimination law 2013
Disability discrimination regulations 2018
ACE+ Customer Framework
Google SEO best practice
How we check for alt text
When an image is added or embedded to use on a page, the editor should add relevant alt text at the point.
Gov.je
We run a Sitemorse report every week, with a wider report every month, that shows where alt text is missing throughout gov.je.
We also commissioned an accessibility audit in 2022 that highlighted where alt text was missing, incorrect, or not needed.
To report incorrect or missing alt text, email
digital@gov.je.
One.gov.je
When an image is added or embedded to use on a page, the editor should add relevant alt text at the point.
To report incorrect or missing alt text, email
digital@gov.je.
Other public facing websites
When an image is added or embedded to use on a page, the editor should add relevant alt text at the point.
To report incorrect or missing alt text, email the main contact listed for that website.
Internal sites
There are multiple internal sites managed by different parts of the business. When an image is added or embedded to use on a page, the editor should add relevant alt text at the point.
To report incorrect or missing alt text, email the main contact listed for that website.